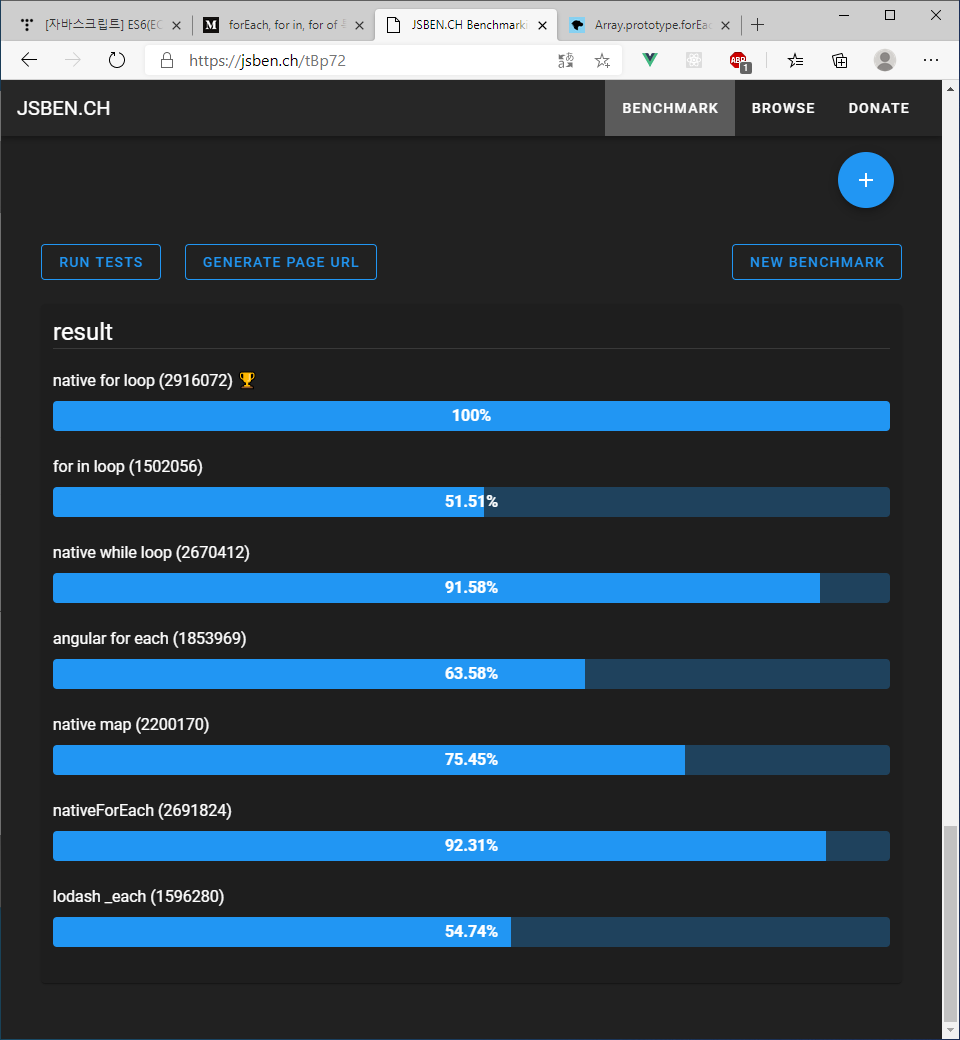
위의 결과 참고해본다면 실행시마다 차이는 조금 있지만 대부분 native for 문이 가장 빠른 것으로 나온다

다른 글 또한 참고해보면 for in, for of, map, reduce 같은 방법보다 native for loop가 가장 빠른 성능을 보여주고 있다.
'IT > JavaScript' 카테고리의 다른 글
| with (0) | 2020.06.30 |
|---|---|
| import / export (0) | 2020.06.30 |
| this, self 사용 이유 (0) | 2020.06.28 |
| arguments (0) | 2020.06.28 |
| 즉시실행 함수 (immediate functions) (0) | 2020.06.28 |
댓글